Figma软件基础
Figma软件基础
快捷键
shift+1查看所有画布ctrl+r可以重命名或批量重命名,包括组件shift+a创建为自动布局
1. 移动工具和缩放工具
- 移动工具缩放矩形时,会自动变圆角,使用缩放工具时则不会
- 选中多个形状时,中间回有一条竖线,可以均衡拉开收缩间距
- 编组或编为画框也是同样适用
frame(画框)和组的认识
- 画框和组可以自由切换,画框可以嵌套画框
- 强势嵌套时移动并按住ctrl,不需要则按空格
- 什么情况下使用画框?
- 项目需要弹性布局/自适应
- 对超出范围的部分内容进行裁切
- 多个画框进行嵌套(后台管理多用)
形状工具
- 矩形工具,不按alt拉动四边的原点时整体圆角,按住alt则是单边
- 多变形的俩个原点,上边是调整原点,下边是调整边数
- 星形工具三个原点代表是圆角、向里收缩或向外、角的数量
- 圆形的原点是方便调整饼状图
- 自定义编辑形状是点击中间上方的编辑对象按钮,退出为双击
- 编辑对象页面里,按住ctrl键单机锚点可以减去锚点
- 编辑对象页面饮料桶按钮可以对矩形的一个单独区域进行上色处理
钢笔工具
- 铅笔工具类似与画笔工具,粗细设置在右边上方描边处
- 钢笔工具默认每次点击后会不断线,需要ESC退出继续下一笔
- 曲线需要鼠标按第二下时不松键,鼠标调整方向来调整曲线弯度
- 加锚点直接单击,减点为alt+鼠标单击
文字工具
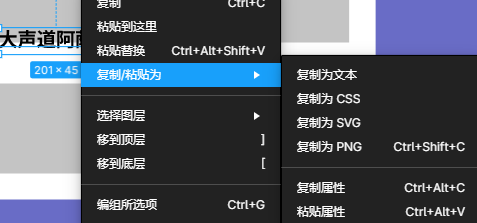
文字属性颜色可以单独复制,包括赋值为css样式代码和svg、png

复制一段链接,选中文字,直接粘贴快捷键即可实现链接跳转功能 如需实现流程调整,需要选中要跳转的画框,点击右上方的分享,然后复制其链接至文字上
可以把文本封装为组件,可以随时调用,在右边可以点击文本右边的按钮 如需封装为团队共用的组件,前提是需要打开资产里的团队组建库里的组件库开关
预览以及分享
草稿中的文件可以分享和编辑,对方可以保存,只有付费团队中的项目可以设置不让对方保存
在画板上右键可以设置封面
通过评论功能进行团队之间的沟通或者给每个页面写改进意见
属性栏基础功能讲解
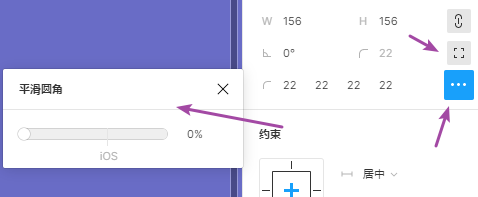
点击圆角按钮后,会多出一个三个点的按钮,里面有一个平滑圆角,这是专门针对IOS的圆角而设定的
Figma里的右边图层功能和PS是一致
复制属性建议使用右键操作,不要使用快捷键
组件管理
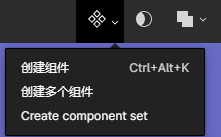
批量添加为组件时,选中多个需要创建组件的图层,点击上方组件下拉按钮可以创建为多个
创建的组件为母板组件,复制母板组件后的组件为实例组件
改实例组件不影响母板组件,改母版组件则相反,在当前项目创建新页面可以直接使用母版组件,创建新项目时则不行
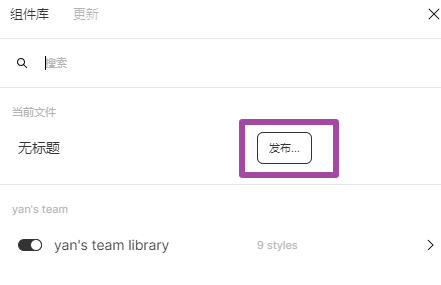
如何发布组件至团队
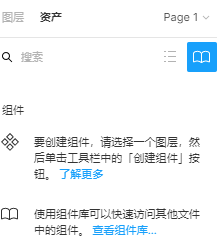
点击资产里的书本按钮即可发布

约束和栅格
约束和栅格(弹性布局)
当进行约束的时候,我们调整的是子级
选中需要操作的约束的组时,点击右侧方向按钮,或者文字下拉,默认方向图标只能点击俩个方向,按住shift可以增加
约束常用于弹性布局
栅格工具 点击画板后看,点击右侧的自动布局按钮即可进行栅格布局
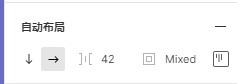
自动布局

箭头代表向右横向排列和向下纵向排列 第三个是边距调整,第四个是内边距调整 第五个是四个方向的内边距单独调整

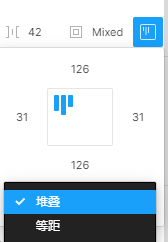
堆叠代表单独调整,等距代表居中自适应(auto)
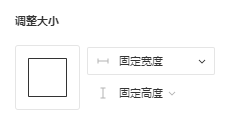
调整大小的设置是代表拉伸父级时,子级的变化
磨砂质感图标
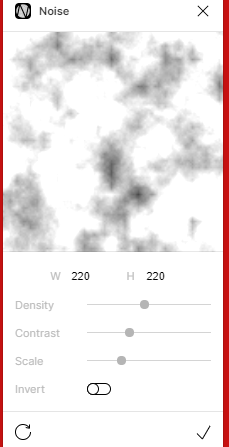
巧用Noise插件制作磨砂质感图标
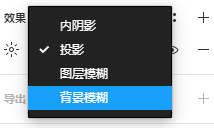
当制作完图标基本结构后,给需要磨砂质感的图层添加效果按钮,选择背景模糊按钮,然后把图标图层编组并复制一份,复制的那份点击上方连集所有项按钮进行合并,然后再点击连集所有项旁边的蒙版按钮设为蒙版,点开Noise插件,生成噪点背景,这时诺在蒙版上,就形成了剪贴至图标上的效果


旋转图标绘制
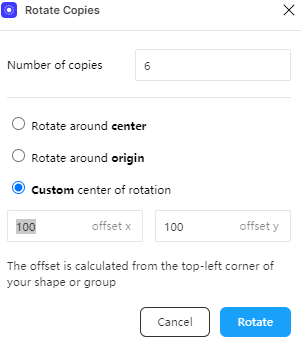
巧用rotate copies插件绘制旋转图标
Number of copies中的输入框为需要旋转复制几次Rotate around center为形状中心点开始旋转复制Rotate around origin为以形状顶部开始旋转复制Custom center of rotation为以具体坐标点开始旋转复制
2.5D简易图标制作
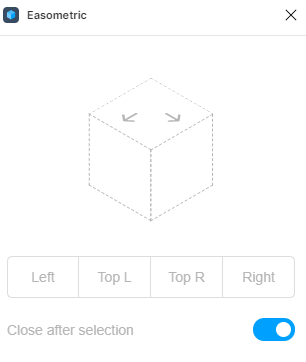
巧用Easometric插件制作简易2.5D图标
选中图层后,点击插件中需要设置2.5D方向的面即可调整
