FigmaAPP实战
...大约 2 分钟
FigmaAPP实战
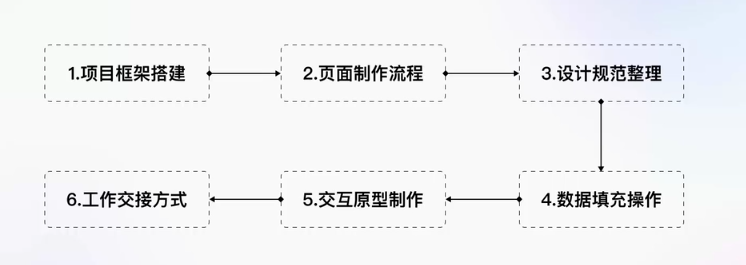
项目流程概述

项目框架搭建
俩边预留边距、栅格、小程序胶囊和系统UI(顶部电池时间和底部按钮等)
标签栏组件制作
在制作好多个标签栏组件后,为每个组件改名后设置当前状态样式
并创建为多个组件,最后合并为变体
合并为变体后,每次使用只需拖拽其中一个即可,右方会自动出现组件选项
下拉按钮表示可以自由选择该变体里的组件
文本批量生成替换
Chinese content filling assistant 文本批量生成替换插件
图片批量替换
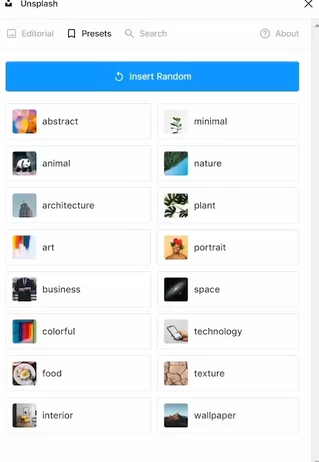
图片批量替换插件在以下这个插件里的第二个选项中,选择行业批量生成
批量替换综合数据
使用谷歌在线表格替换数据(需要购买代理IP科学上网使用)
Figma内谷歌表格插件:google sheets sync
步骤为:
- 使用后羿采集器或者八爪鱼采集器采集相关数据后导出为表格
- 导出的表格数据复制到谷歌在线表格内,并起类型对应名称,复制表格链接
- Figma内母版名称设置为 ‘#表格内的名称’然后使用google sheets sync插件把谷歌表格链接复制至此,点击右下方开始自动生成
- 可将做好的本地组件发布至团队,供团队日后创建新项目时随时使用
Figma自带切图
切图标注可以选择1x~3x倍率
Figma自带的切图标注在右侧面板导出按钮
慕客切图标注
Figma插件库有慕客的切图插件叫:Mockplus 另外还需慕客的账号
Figma里在母版里切图标注后会自动跳转慕客
页面交互演示
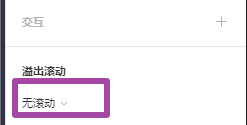
数据超出画板的选区需拉回来对齐至画板
然后再右侧面板点击原型选择页面滚动的方式
点击到原型面板后,点击需要跳转的按钮后会出现一个+号,拖动选择跳转的页面即可
APP套样机
- 通过社区组件,复制整个面板,点击样机的替换区域,然后粘贴即可
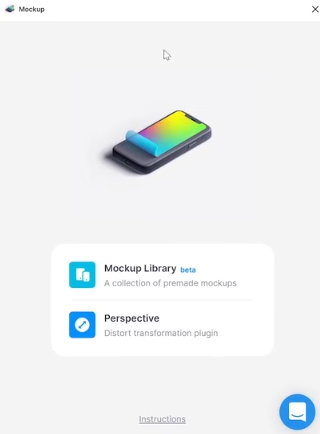
- 通过插件:mockup套样机

第一个按钮为插件本身自带的样机
第二个按钮为插件识别
方法为,复制整个面板至样机处,然后点击样机的替换区域,点击插件第二个按钮,插件会识别当前画板有几个图,然后选取需要套样机的图即可
